画像を挿入して「オリジナルカレンダー」を作ってみよう!

スケジュールを書き込めるような機能的なカレンダーでも、画像を挿入することによって
ガラッとイメージが変わります。
例えばこんなスケジュールがあったとします。
| 11/02(月) | 9:00 会議 (本社) | ||
|---|---|---|---|
| 11/03(火) | Free | ||
| 11/04(水) | 12:00 会合 (千代田区) | ||
| 11/05(木) | Free | ||
| 11/06(金) | 15:00 来客 (本社) | ||
| 11/07(土) | Free | ||
| 11/08(日) | 323 朝市 |
こんな予定もまとめてきっちり記入できる可愛いオリジナルカレンダーを作ってみましょう。
今回も、無料イラストサイト「イラストボックス」から「素材やみみみさん」の作品をお借りして
作ってみたいと思います。
最初に画像を挿入する

今回はページの上半分を画像にして、下半分をカレンダーにしたいと思います。
よって、まず最初に画像を挿入してから、空いたスペースでカレンダーを作っていきます。
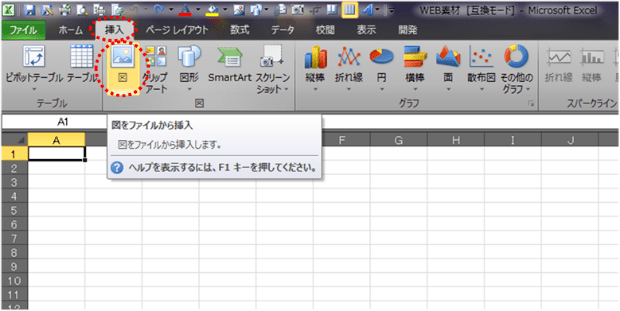
『 メニュー「挿入」 ⇒ 図 』で、挿入したい画像を探し、任意の場所に画像を入れます。
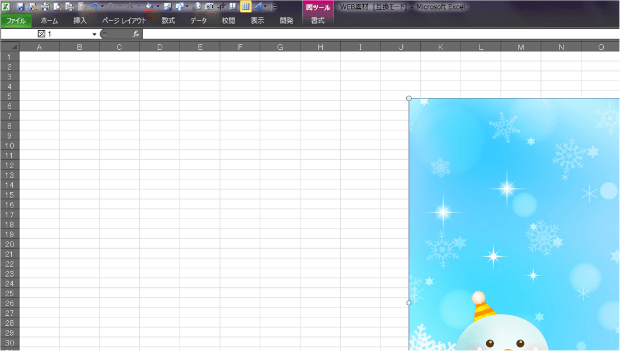
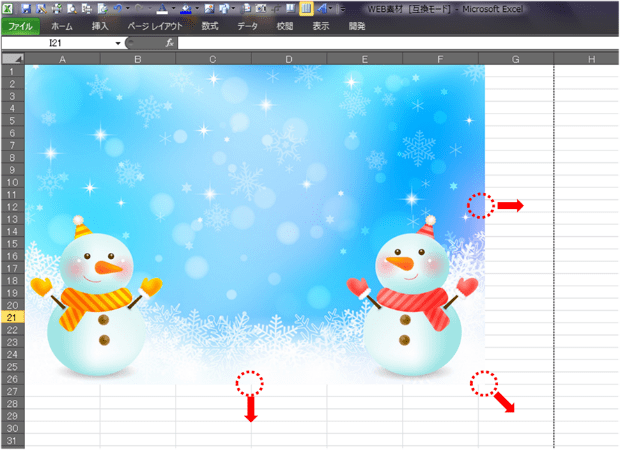
下の画像のように、任意の場所に画像が挿入されました。

この画像を使ってカレンダーを作成していきます。
ページ設定をする

次にページ設定をしていきます。
今回はA4サイズで縦のカレンダーにしたいので、そのように設定していきます。
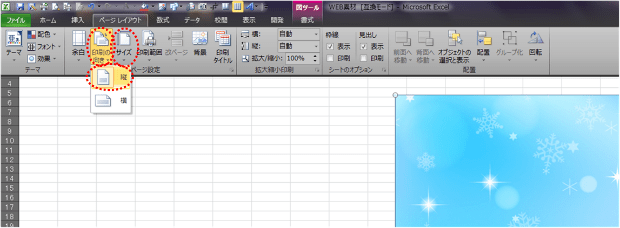
上の画像の赤丸の部分、
『 メニュー「ページレイアウト」 ⇒ 印刷の向き ⇒ 縦 』
『 メニュー「ページレイアウト」 ⇒ サイズ ⇒ A4 』
と、設定します。
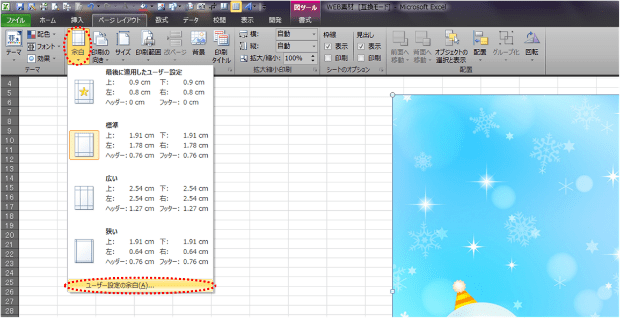
次に「余白」を設定します。

『 メニュー「ページレイアウト」 ⇒ 余白 ⇒ ユーザー設定の余白 』
で余白設定ボックスを表示させます。
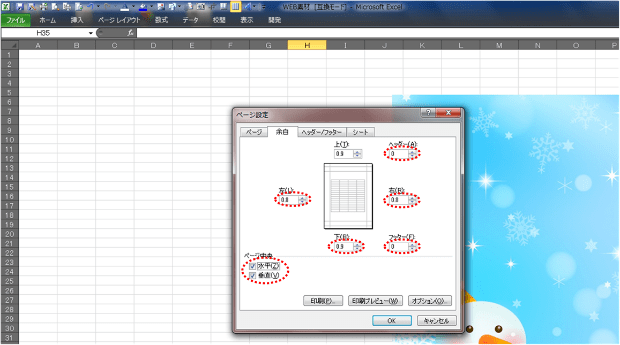
下の画像が「余白」を設定するボックスです。

「上(T)」の部分の▼で、余白を小さくします。今回は「0.9」にしてみました。
その他の赤丸の部分(下・左・右・ヘッダー・フッター)も小さくします。
上下、左右、ヘッダー&フッターはそれぞれ同じ値にしてバランスを保ちましょう。
さらに、ページ中央の「水平」「垂直」のチェックボックスに☑を入れ、
印刷時に偏りがないように設定します。
横のセルの幅を調整する

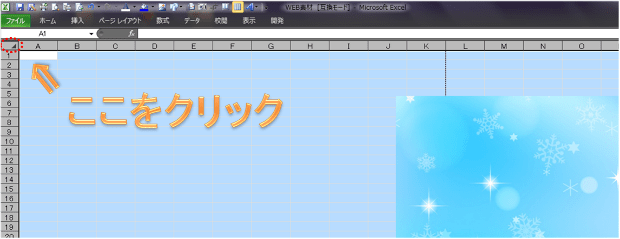
次に、セルの幅を調整します。
左上のコーナーの赤丸部分をクリックすると、セル全体を選択できます。
全体を選択することで、セル幅をまとめて均一な幅で調整することが出来ます。

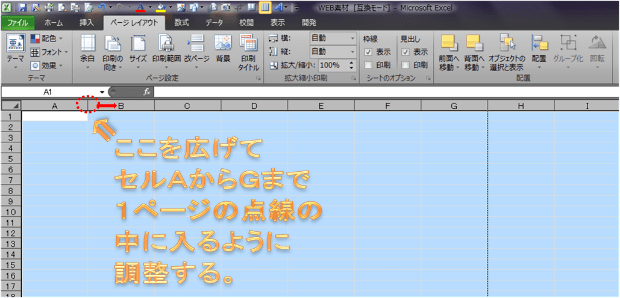
上の画像の「A」と「B」の間の赤丸部分にマウスを持っていくと、
カーソールが「+」から「←|→」に変わるので、左クリックしたままセル幅を広げていきます。
日曜から土曜までのカレンダーにしたいので、1ページを示す点線の中にセル7つ(A~Gまで)が
ギリギリ入るようにセル幅を広げて下さい。
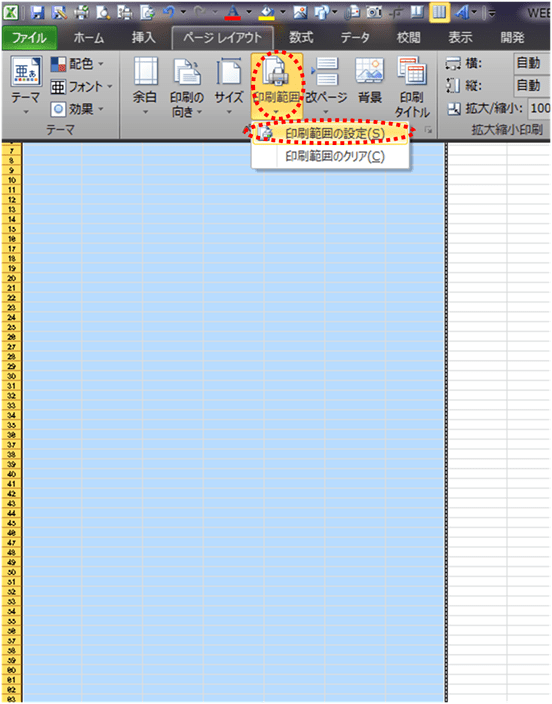
印刷範囲の設定

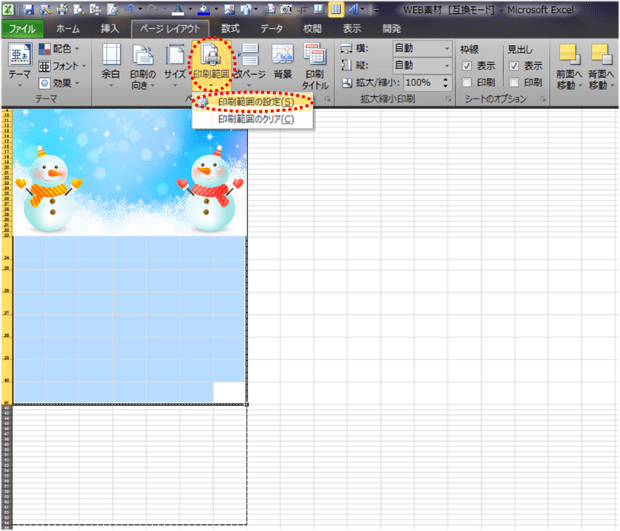
後でやっても大丈夫ですが、とりあえず一度「印刷範囲の設定」をしておきます。
1ページを示す点線内全てを選択してから、
『 メニュー「ページレイアウト」 ⇒ 印刷範囲 ⇒ 印刷範囲の設定 』
で、印刷する範囲を決めておきます。
画像の調整

横のセル幅が決まったら、画像をページ内に持ってきます。
画像を選択すると、上の画像の赤丸で示した部分で画像の大きさが調整できるようになるので、
1ページを示す線内いっぱいになるように画像の大きさを調整します。
印刷範囲を設定しているので、多少はみ出しても問題ありません。
縦のセル幅を調整する

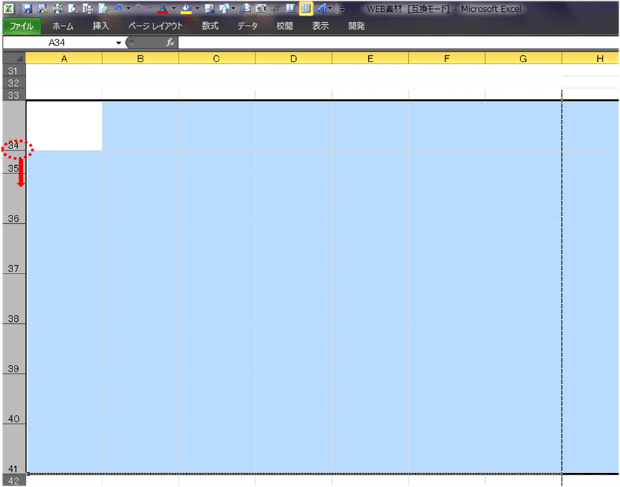
今度は縦のセル幅を調整していきます。
縦のセルは、年&月、曜日、1~6週の8行が必要になります。
1ページの印刷範囲に8行がギリギリ収まるように調整していきます。
行番号が書いてある部分(34~41)を選択すると、縦のセル幅をまとめて調整できるので、
列を選択してから、上の画像の赤丸の部分を広げていきます。
横のセル幅の時と同じように、まとめて調整することで均一なセル幅にすることができます。
ただし、「列35」には曜日を入れたいので、一番最後に少しだけ「列35」を狭めましょう。
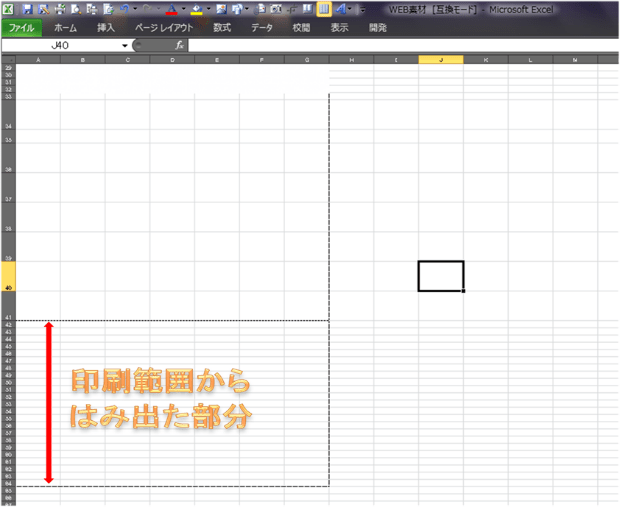
セル幅を広げたら、印刷範囲も広がって2ページになってしまいました。

上の画像の印刷範囲からはみ出た矢印の部分が2ページ目になります。
この部分は不要なので、再度印刷範囲を設定し直せば問題ありません。
再度、印刷したい範囲を選択します。

この時、画像が邪魔になって印刷したい範囲が選択出来ないと思います。
そんな時は、上から範囲を選択するのではなく、画像のない下から上へと選択していけば
簡単に範囲の選択が出来ます。
『 メニュー「ページレイアウト」 ⇒ 印刷範囲 ⇒ 印刷範囲の設定 』
で、印刷範囲を確定させてください。
年・月・曜日を打ち込む

いよいよカレンダーの部分に入っていきます。
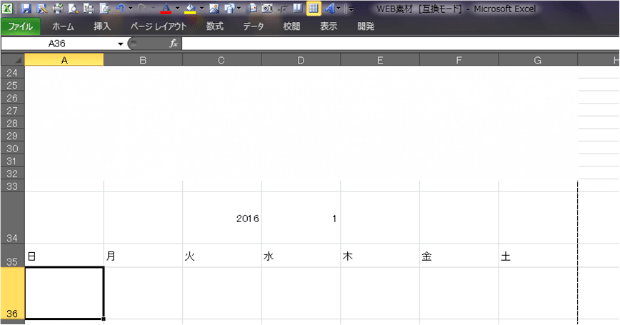
まず、上の画像のように、カレンダー部分の1行目の中央付近に「年」と「月」を打ち込みます。
次に、カレンダー部分の2行目(狭めた行)に曜日を打ち込んでいきます。
「日曜」始まりのカレンダーにしたいので、「日・月・火・~・土」と打ち込みましょう。
文字のセンタリング

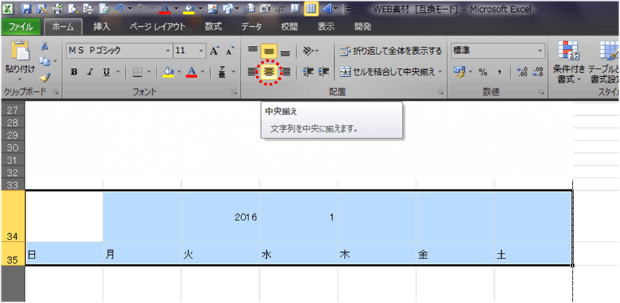
「年・月・曜日」を真ん中に表示させます。
上の画像のように、真ん中寄せしたいセルを選択し、
『メニュー「ホーム」』にある赤丸の部分「中央揃え」をクリックします。
これで一発で文字を中央に揃えて表示させることが出来ます。
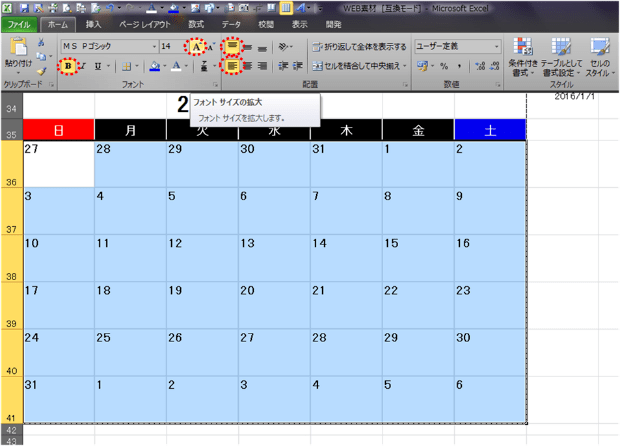
文字の拡大

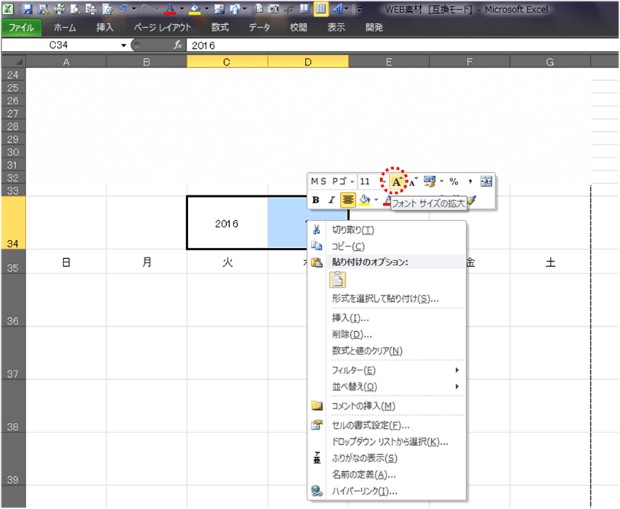
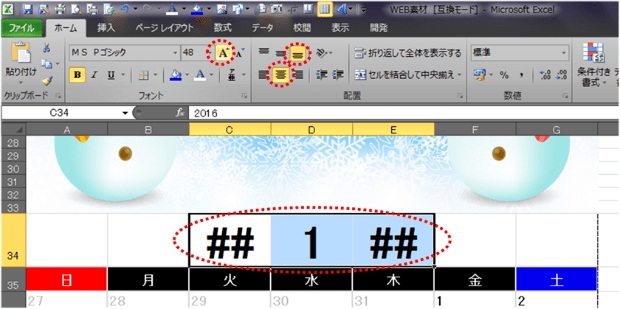
「年」と「月」の文字を大きくしてみましょう。
「年」と「月」のセルを選択し、選択したセル上でマウスの「右クリック」をします。
すると、上の画像のように色々なツールボックスが開きますので、
赤丸部分の「A▲」を何度かクリックして文字を拡大させます。
あまり大きくし過ぎると「####」みたいな表示になって表示できなくなってしまいますので、
程よい大きさで止めます。
曜日セルを塗りつぶす

曜日のセルを塗りつぶしてみましょう。
一般的なカレンダーで、日曜日は「赤」、土曜日は「青」、それ以外の曜日は「黒」みたいな
イメージがあるので、そのように塗ってみたいと思います。
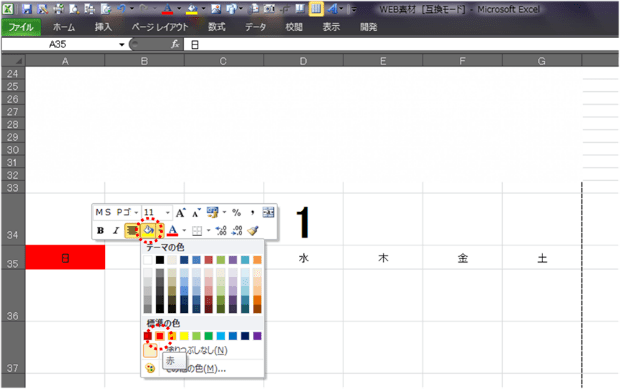
塗りつぶしたい曜日のセル上で「右クリック」をしてツールボックスを表示させ、
「バケツ」右の「▼」でカラーパレットを出して、それぞれの曜日を塗りつぶしていきます。
文字の色を変更する

平日の曜日が「黒背景」に「黒文字」なので、真っ黒なセルになってしまいました。
そこで、文字を「白」に変更したいと思います。
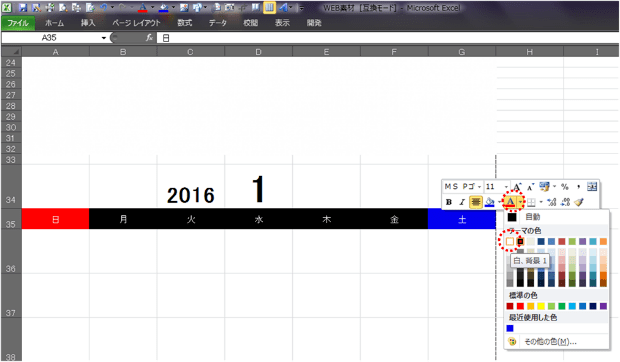
「日」~「土」までのセルをすべて選択し、選択したセル上で「右クリック」をして
ツールボックスを表示させます。
「A」の右の「▼」でカラーパレットを表示させ、「白」をクリックします。
これで曜日の文字全てが「白文字」に変更出来ます。
曜日文字の拡大

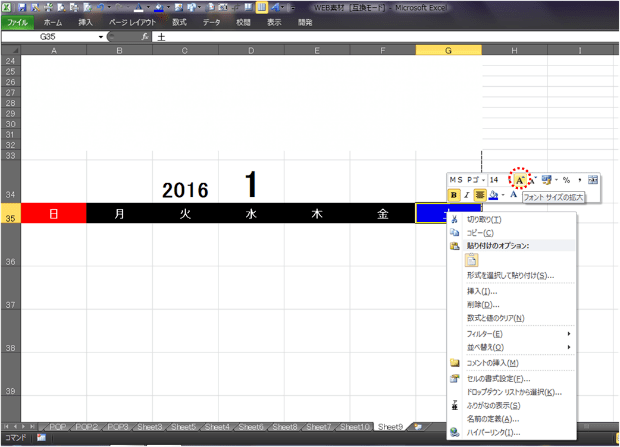
曜日文字を選択した状態のまま、今度はコマンドボックスの「A▲」で曜日文字を拡大させます。
これも大きくし過ぎると「####」となって表示出来なくなるので、
程よい大きさで止めてください。
罫線を引く

次にカレンダー枠の罫線を引いていきたいと思います。
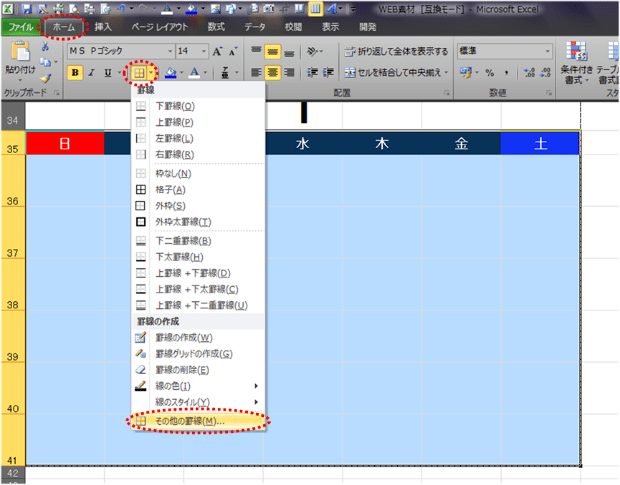
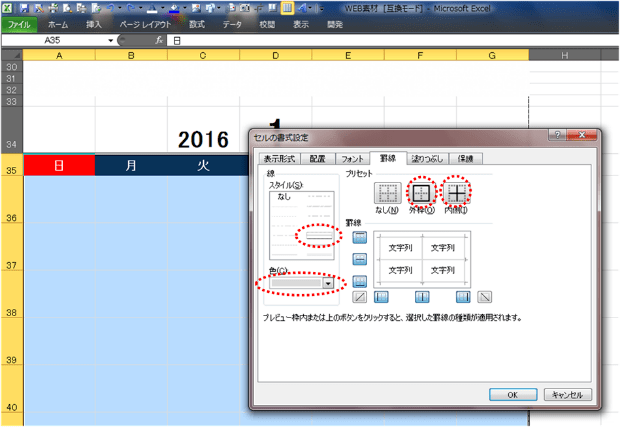
線を引きたいカレンダー部分を全て選択してから、上の画像の赤丸部分のように、
『メニュー「ホーム」 ⇒ 「田」右の「▼」 ⇒ その他の罫線 』
とクリックしていきます。
すると、「セルの書式設定」の「罫線」ボックスが開きます。

上の画像のように、「線のスタイル」は「太線」、「線の色」は「灰色」にしてみました。
線を引きたい部分を選択しているので、上の画像の赤丸部分の「外枠」と「内側」をクリックし、
一気に線を引いていきます。
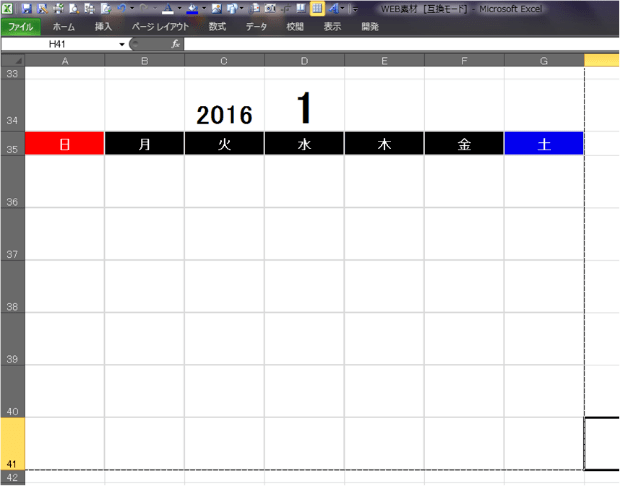
どうでしょうか。

カレンダーっぽくなってきましたね。
次は「関数」を使って、日付を入れていきたいと思います。
DATE関数で日付を取得する

まず、「DATE関数」を使って、日付を取得します。
もし関数アレルギーが出そうになったら、細かいことは読まずに同じようにやるだけで結構です。
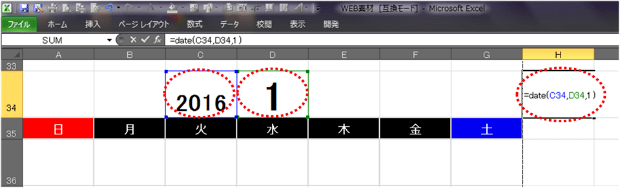
とりあえずページ外の印刷に関係ないセルに半角英数文字で、
=DATE(c34,d34,1)
と打ち込みます。ちなみに「c34」と「d34」は上の赤丸の「年」と「月」です。
作るフォーマットによってこの値は変わりますので、
=DATE(「年」のセルをクリック,「月」のセルをクリック,1)
という感じにやっていけばOKです。
注意したいのは、関数は半角英数でなければならないので、カンマ「,」も半角で打ちましょう。
全角の読点「、」にならないように注意してください。
「=DATE(c34,d34,1)」の「1」は「日」の部分のことで、「c34」年の「d34」月の
「1日(ついたち)」の日付を取得しようという数式になります。
WEEKDAY関数で曜日の日付を取得する

次に、「DATE関数」で取得した日付が何曜日なのかを計算するために、
「WEEKDAY」関数を使用します。
=WEEKDAY(日付,種類)
という計算式で、目的の日付は「日曜日を1とすると何番目か?」という形で求められます。
日曜始まりのカレンダーの種類番号は「1」ですが、省略が可能です。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
という感じです。これで計算すると、曜日値「6」という値が求められるので、
今作ろうとしている「2016年1月」のカレンダーの1日は「金曜日」ということになります。
では、カレンダーの1週目の日曜日は何日なのかということを考えると、
曜日値「6」の金曜日から5日(曜日値「6-1」)遡った日が日曜日なので、
「2016年1月1日」から5日遡った日が1週目の日曜日になることになります。
つまり、「1週目の日曜の日付 = 1日 - ( 曜日値 - 1)」
分かりやすくすると、
「1週目の日曜の日付 = 1日 - 曜日値 + 1 」
ということになり、これを数式にすると次のような計算式になります。
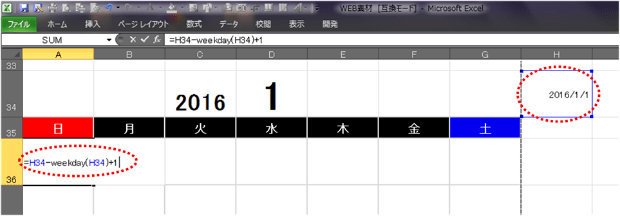
=h34-WEEKDAY(h34)+1
侯爵はいろいろありましたが、
「 = セルh34クリック - WEEKDAY( セルh34クリック ) + 1 」
と打ち込むだけで構いません。
これで、1週目の日曜日の日付が取得出来ます。
日にちだけの表示に変える

1週目の日曜日の日付を取得したら、「2015/12/27」と表示されます。
カレンダーなので「日付」だけを表示したいので、書式設定で変更します。
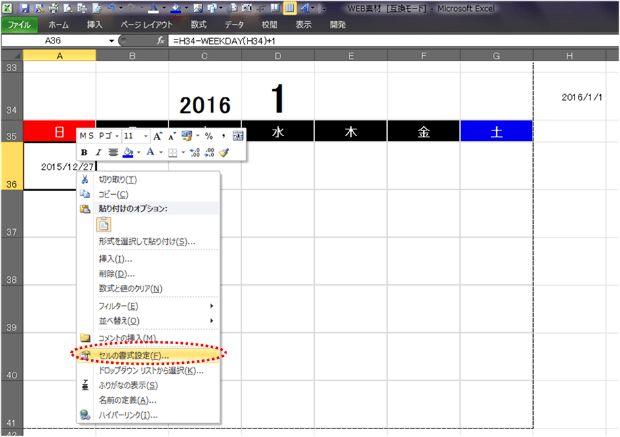
日付を取得したセルを選択し、そのセル上で「右クリック」でコマンドボックスを表示させ、
「セルの書式設定」をクリックします。
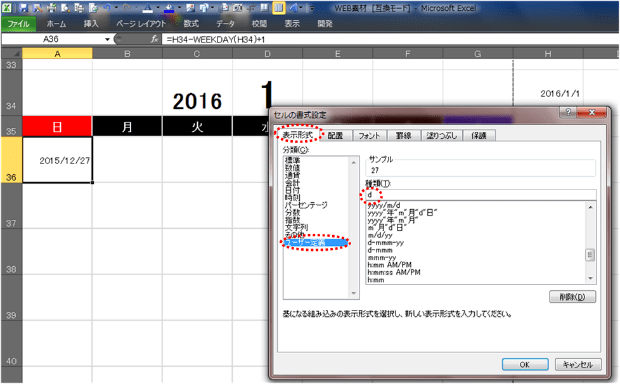
すると「セルの書式設定」ボックスが開きました。

上の画像のように、
『 表示形式 ⇒ ユーザー定義 』 とクリックしていき、
右側の「種類」のところに赤丸で示したように「d」と打ち込んで「OK」をクリックします。
これで日付だけが表示されるようになります。
次の日の日付を取得する

次に、次の日の値を取得します。
これは簡単で、「 前の日に1日足しますよ 」という数式を入れてあげればいいだけです。
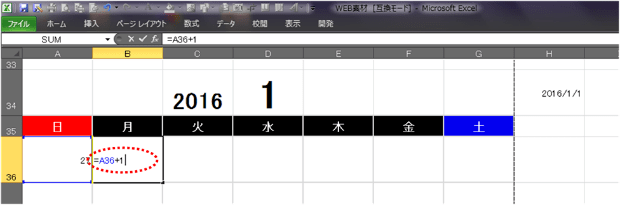
このためには、次の日の日付が欲しいセルをクリックして、
= 左の「前の日のセル」をクリック + 1
とするだけでその値が求められます。
オートフィルを活用する

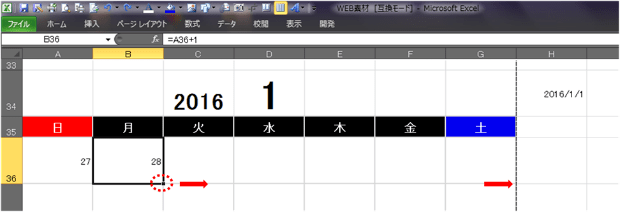
月曜日の日付が取得出来たら、あとは「オートフィル」機能を使ってコピーしていきます。
「B36」セルを選択し、上の画像の赤丸で示した部分にマウスポインタを持っていくと、
ポインタが「+」に変わりますので、左クリックをしてそのままクリックしたままで
「土曜日」の欄まで持っていくと1週目の日付がすべて取得出来ます。
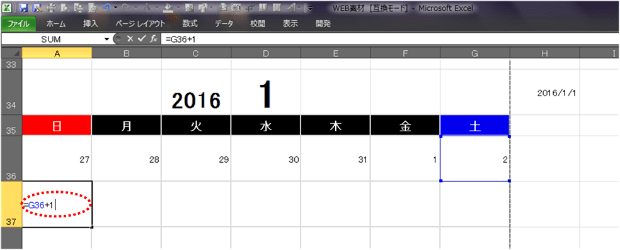
2週目の最初の日付を取得する

2週目の最初の日付を取得しますが、これも簡単です。
「1週目の最終日に1日足しますよ」という数式を入れてあげればOKです。
さっきもやったのと似ていますが、
= 「前週の最終日」のセルをクリック + 1
で、2週目の最初の日付が取得できます。
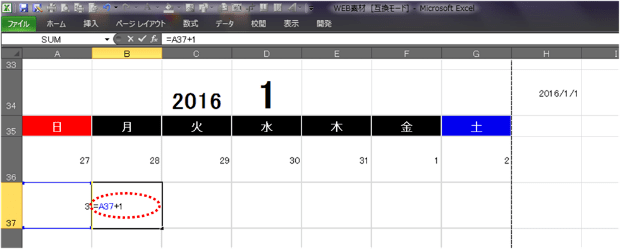
2週目の2日目を取得する

これは1週目の次の日を取得したのと同様のやり方で日付を取得します。
= 左の「前の日のセル」をクリック + 1
で、日付が取得できます。
2週目の月曜日の日付が取得出来たら、1週目と同様に再度オートフィル機能で
土曜日までコピーして、2週目の日付をすべて取得します。
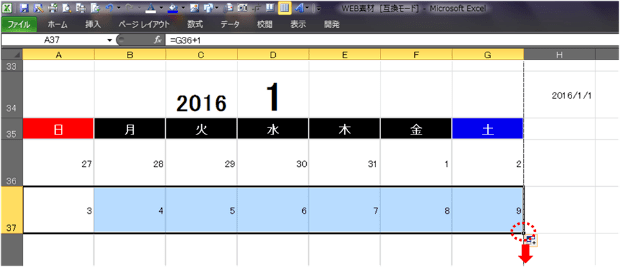
再度オートフィルで週ごとコピー

2週目まで日付が取得出来たら、今度は縦にオートフィル機能を使います。
2週目の日曜日から土曜日まで全てのセルを選択し、上の画像の赤丸で示した部分を
最終週までコピーしていきます。
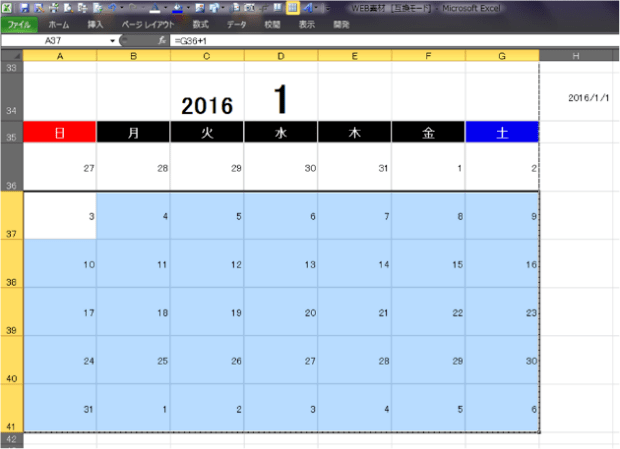
どうでしょうか?

すべての日付が取得できました。
これでカレンダーの機能としては完成です。
次からは使いやすくいろいろ装飾していきたいと思います。
日付の書式を変更する

日付が小さく右寄りになっていたので、機能性カレンダーのように位置を変更します。
『メニュー「ホーム」』の赤丸で示した部分をクリックしていきます。
日付のセル全てを選択した状態で、
- 「B」で太文字にする
- 「A▲」で文字を大きくする
- 「上揃え」で日付を上に寄せる
- 「左揃え」で日付を左に寄せる
で、上の画像のように機能性カレンダーみたいになります。
当月ではない日付を薄い色に変更する(条件付き書式設定①)

カレンダーは「2016年1月」ですが、その前後の日付も同じ書式で記載されている状態です。
そこで、「条件付き書式設定」を使って対象外の日付を目立たない色に変更してみましょう。
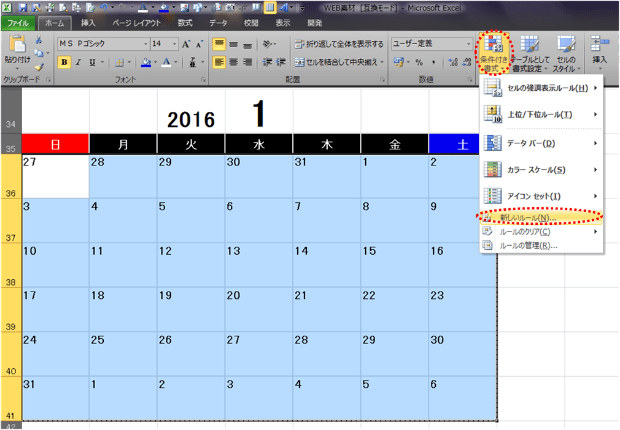
上の画像のように、日付の部分をすべて選択したまま、
『 メニュー「ホーム」 ⇒ 条件付き書式 ⇒ 新しいルール 』
をクリックします。
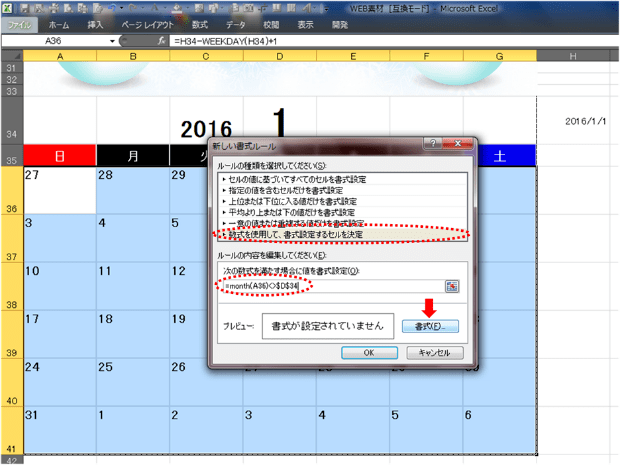
「新しい書式ルール」ボックスが開きました。

上の画像のように、「数式を使用して、書式設定するセルを決定」を選択し、
「次の数式を満たす場合に値を書式設定」の下の空欄に
=month(A36)<>$d$34
という数式を入れます。この数式は、
- MONTH(A36)
「A36」セルの数値から月の値を抽出する - <>
等しくないことを示す - $d$34
「D34」セルを$で固定している
ということを示しています。
つまり、「選択した各セルの月の値が、「D34」セルの月の値と等しくなかったら・・・」
という意味です。数式は「A36」セルに限定した数式になっていますが、
日付のセル全体を選択してしるので、他のセルでも同じ条件が適用されます。
これで条件が抽出できるので、上の画像の矢印の「書式」に進みます。
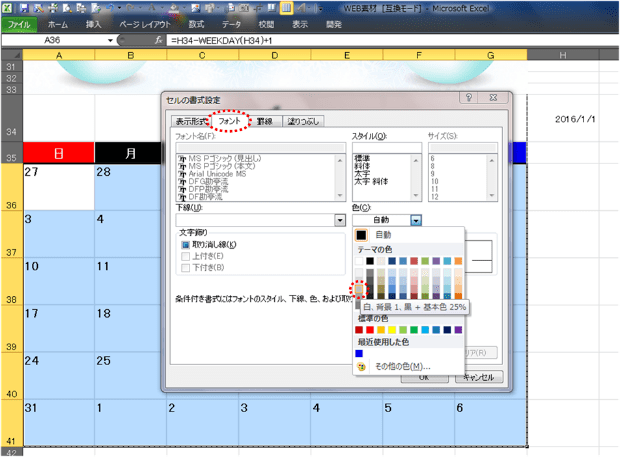
条件付き書式設定②

条件に合致した(当月ではない)値は、目立たない色になるように設定してみましょう。
『 セルの書式設定 ⇒ フォント ⇒ 色▼ ⇒ 灰色 』
で、当月以外の日付は「灰色」で目立たないようにしてみました。
印刷プレビューで確認する

どうでしょうか?
なかなかいい感じに仕上がっていると思います。
でも、もうちょっとカッコつけてみましょう。
英語表記の「月」を追加する

印刷範囲外に置いておいた日付を取得したセルを使って、英語表記の「月」を追加してみます。
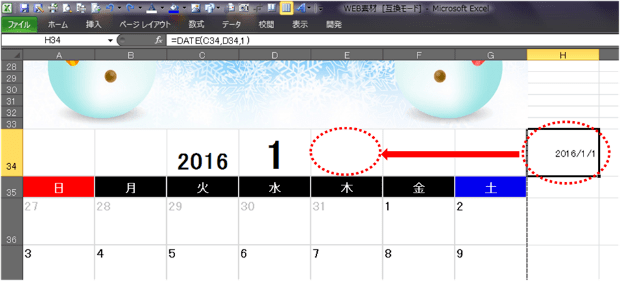
「H34」のセルを選択し、選択した線上にマウスポインタを持っていくと
ポインタが四方向の矢印に変わるので、その状態でマウスを左クリックしたまま
上の画像の赤丸の部分(「E34」セル)までドラッグして持ってきます。
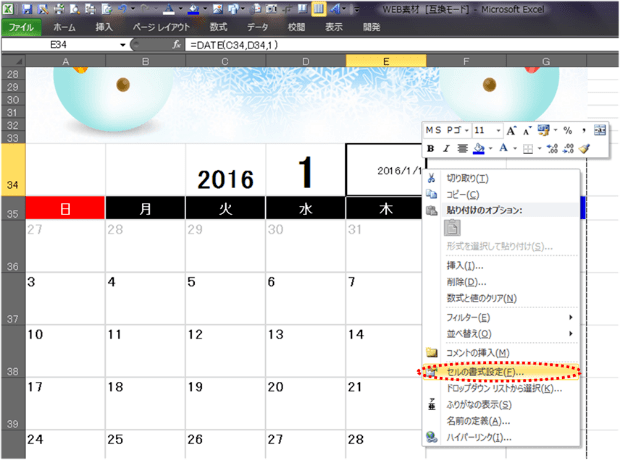
次に、「セルの書式設定」を開きます。

持ってきたセルを選択したまま、そのセル上で「右クリック」してコマンドボックスを
表示させ、「セルの書式設定」をクリックします。
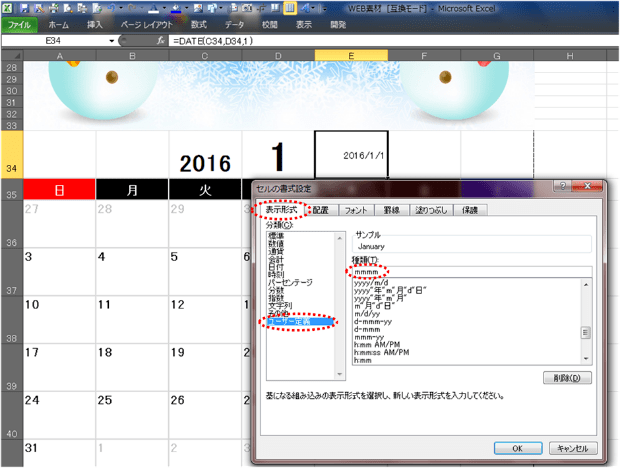
すると、「セルの書式設定」ボックスが開きました。

次に『 書式設定 ⇒ ユーザー定義 』とクリックしていきます。
上の画像の赤丸で示した「種類」の下の空欄に 『 mmmm 』と打ち込みます。
これで、セルの値が英語表記の「月」に変わります。
まとめてフォントサイズを変更する

月の英語表記は、短くて「June」ですが、「September」とかになると長くなるので、
きちんと表示されない可能性が出てきます。
この場合は「セルの書式設定」できちんと設定しておくことが必要となります。
まず、「年・月・英語月」を全て選択し、「右クリック」の「A▲」で
フォントを「##」になるまで大きくしておきます。
次に「セルの書式設定」を開きます。

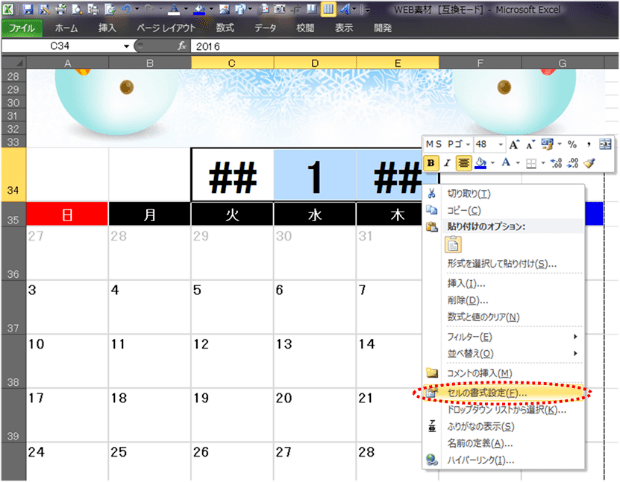
「年・月・英語月」セルを選択したまま、選択したセル上で「右クリック」をし、
表示されたコマンドボックスから「セルの書式設定」をクリックします。
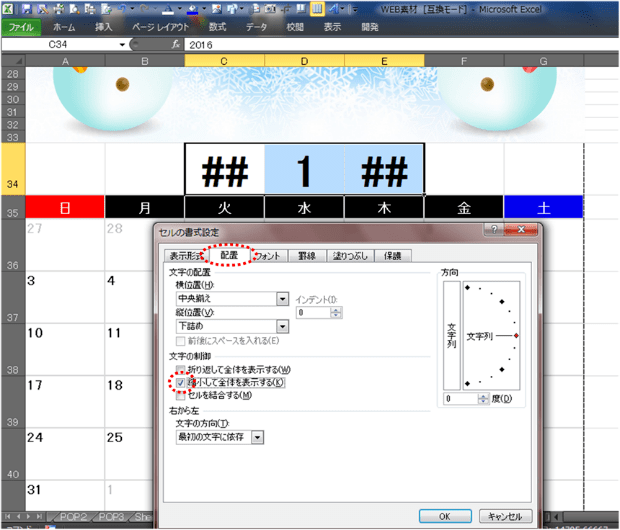
すると、「セルの書式設定」ボックスが開きました。

次に、上の画像のように、「配置」の真ん中ら辺にある「縮小して全体を表示する」の
チェックボックスをクリックして「☑」にします。
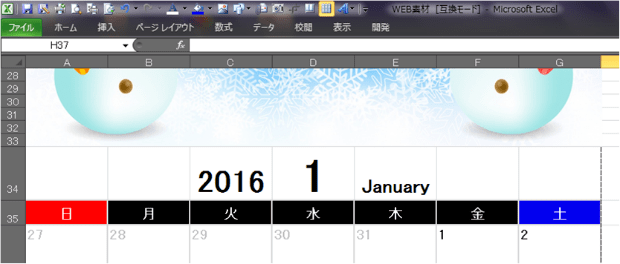
どうでしょうか?

すべてスッキリと表示されています。
今後はこの「年」と「月」のセルを変えれば、万年カレンダーとして使用できます。
毎月、お気に入りの画像を差し込んでカレンダーを作ってみてください。
印刷プレビューで最終確認

いかがでしょう?
機能性オリジナルカレンダーの完成です。
自分で言うのもなんですが、売っているカレンダー並みのクオリティーだと思います(笑)
機能性カレンダーとして使わない場合は、日付を「上下中央揃え」・「左右中央揃え」にして
フォントを大きくしてあげれば、簡単に見やすいカレンダーに変更可能です。
カッコいいカレンダーや可愛いカレンダーを作って、みんなの反応を伺うも良し!
恋人の写真を入れて、家で一人楽しむのも良し!
世界に一つだけのカレンダーを作って楽しみましょう!
スポンサーリンク
